La teoría del diseño explica los fundamentos y principios que rigen el arte de la comunicación visual, estudiando como vemos y percibimos la información y como se entrelazan el estilo, gusto y tendencia con los principios universales de la estética que son comunes a todas las personas. La representación de ideas ha sido un deseo constante en nuestra naturaleza, encontrando los primeros ejemplos con las pinturas rupestres que datan de hace aproximadamente 40.000 años.
Los conceptos de estética del griego, sensación y belleza del latín bonus (bueno, bonito) no son más que un consenso en la subjetividad de una percepción. Lo curioso del arte, es que si existe un consenso habrá algunas bases que podamos estudiar. Os adelantamos que lo que subyace a la estética no es otra cosa más que la armonía, del griego armós (ajustamiento), colocar las cosas una junto a otra de manera que resulte placentera. En este proceso la geometría y las proporciones, al igual que en otras ramas de expresión artística como la música, toman un mayor protagonismo.
En el artículo de hoy os presentamos algunas de las bases aplicadas al diseño gráfico revisando tres temas recurrentes que suele tratar nuestro equipo de diseño gráfico con nuestros clientes: Forma y Composición, Tipografía y Teoría del Color.
FORMA Y COMPOSICIÓN
La proporción áurea
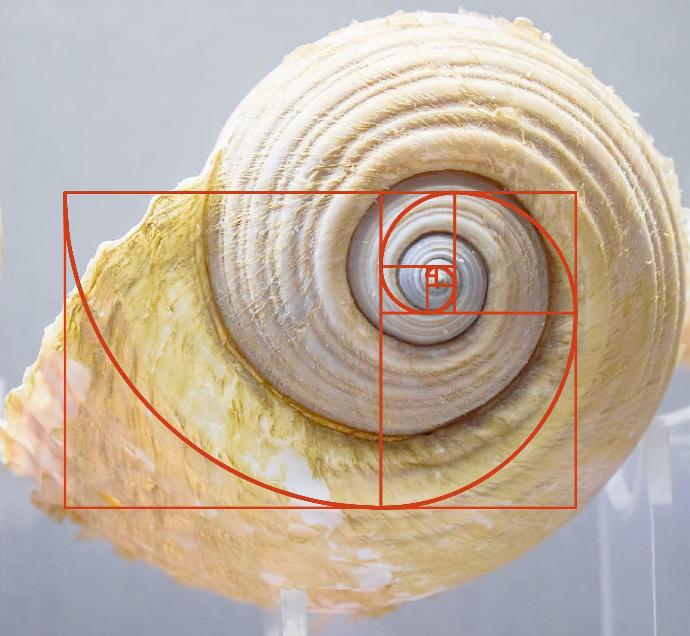
En cuanto a la composición geométrica hay una proporción presente en la naturaleza conocida como proporción áurea que se manifiesta de forma recurrente en muchos de sus elementos.

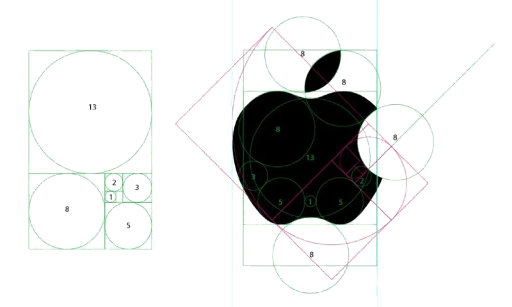
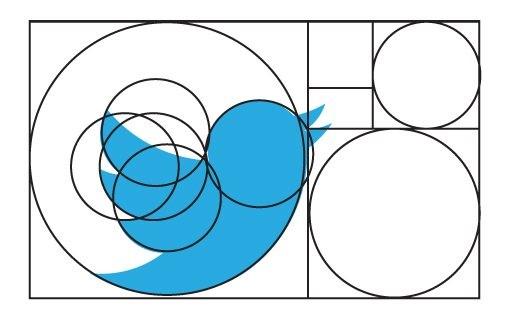
Además, te resultará familiar pues hemos emulado esta geometría en otros elementos creados por el hombre como son el arte, la arquitectura e incluso elementos tan cotidianos como las tarjetas de crédito o muchos de los logotipos que conoces como son el de Apple y Twitter, entre otros.


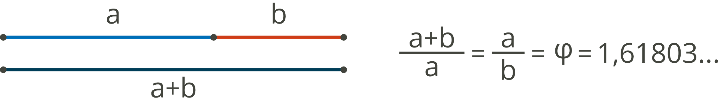
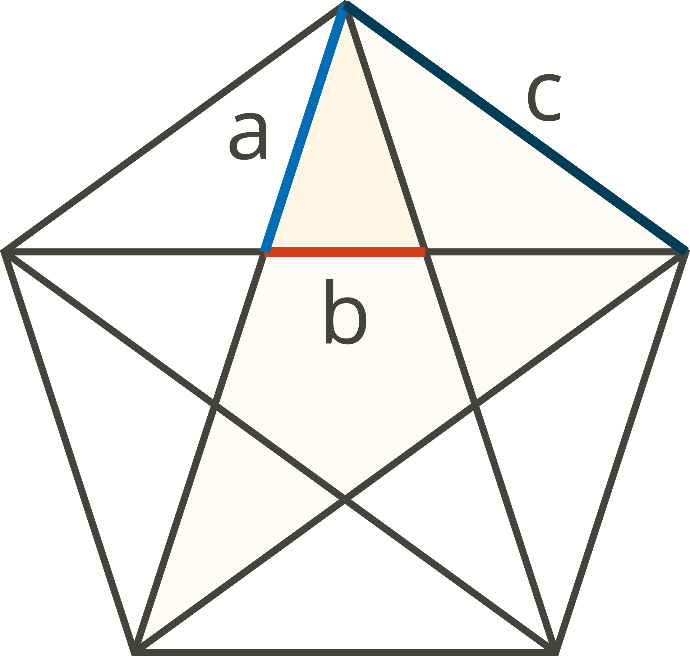
Su expresión matemática proviene de la división en dos de un segmento, guardando las siguientes proporciones:

La longitud total a+b es al segmento más largo a, como a es al segmento más corto b. Siendo el valor de esta relación 1,6.
También la encontramos presente como límite de la serie de Fibonacci 0,1,1,2,3,5,8,13 donde cada número se construye como suma de los dos anteriores y su límite se acerca asintóticamente por exceso y por defecto al mismo. Si hacemos el cociente entre dos elementos de la serie, según vamos avanzando en la misma, el número converge más al número áureo 5/3 = 1.66; 13/8 = 1,62.
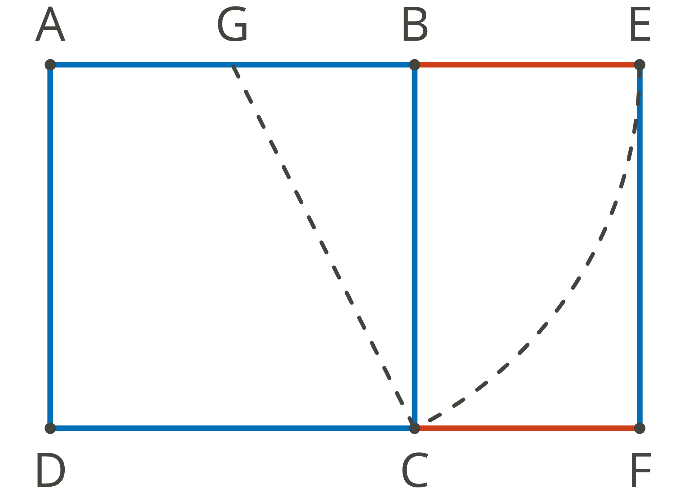
La relación podemos construirla también mediante lo que se conoce como el Rectángulo Áureo de Euclides. Trazando un arco desde la mediatriz (G) de uno de los lados con radio uno de los vértices opuestos (GC) y extendiendo el segmento hasta la prolongación del segmento AB para construir AC.

Esta geometría está presente en diversas figuras geométricas regulares como puede ser el pentágono y el dodecaedro.

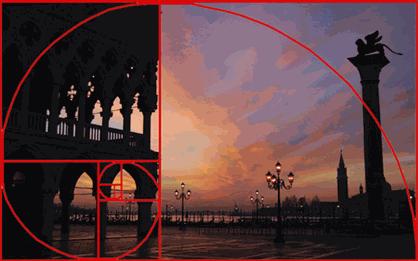
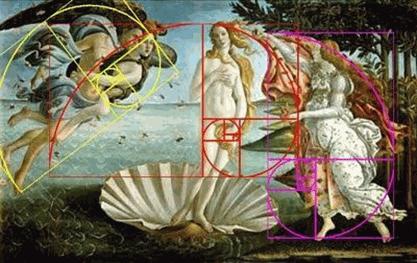
Como extensión de esta composición podemos construir la espiral áurea muy socorrida en composición y que vemos también presente en otras formas de expresión visual como es la fotografía o la pintura.


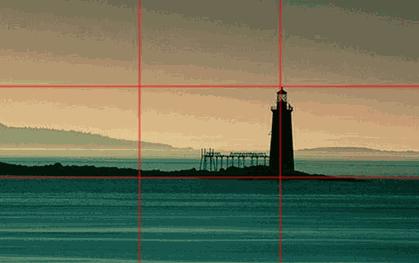
Aprovechando que tratamos el tema de la fotografía, en este punto también es conveniente mencionar lo que se conoce como regla de los tercios que nos invita a colocar los elementos que destacan en una composición en el cruce de los segmentos que resultan al dividir una imagen en 3 partes para cada eje.

Desarrollo en Grid
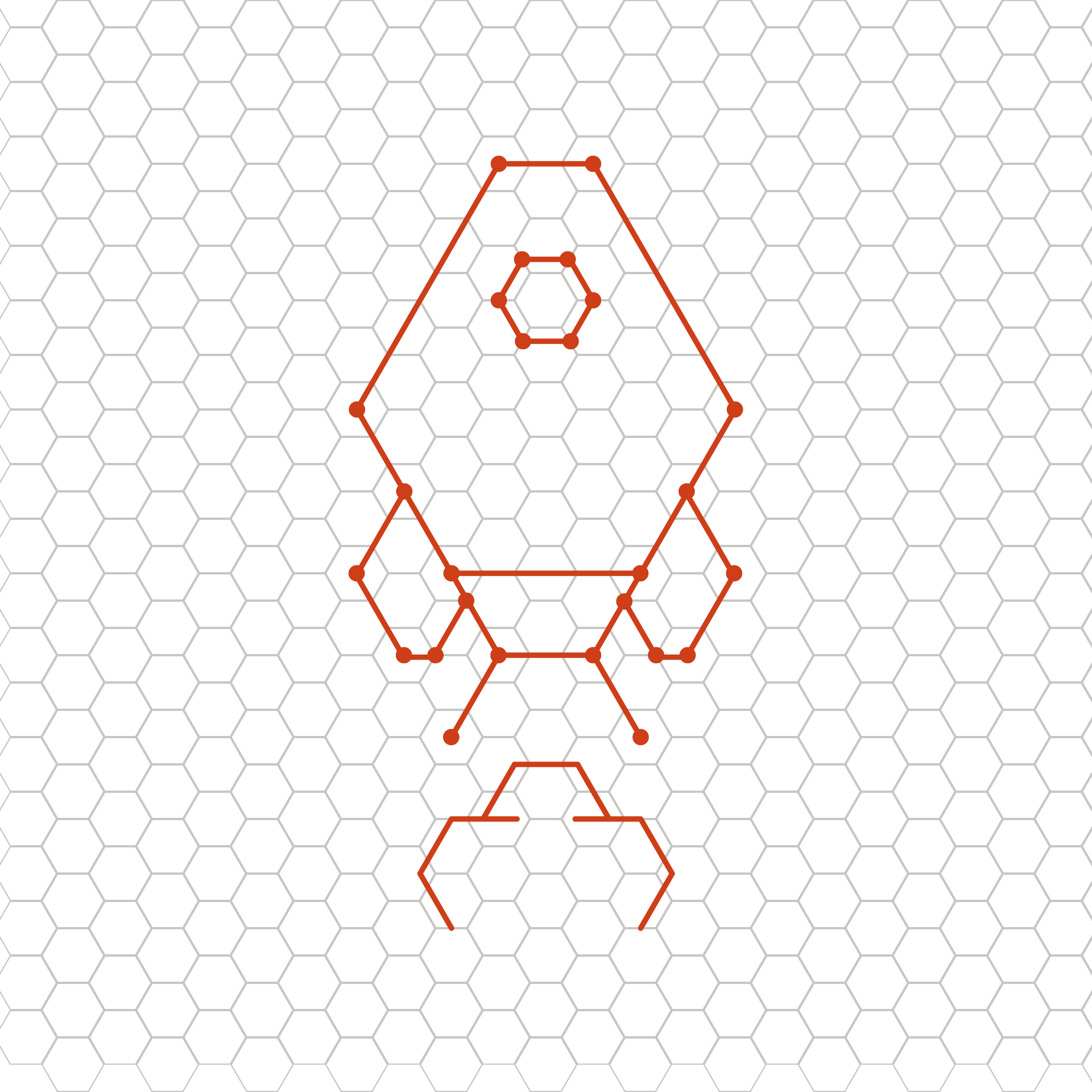
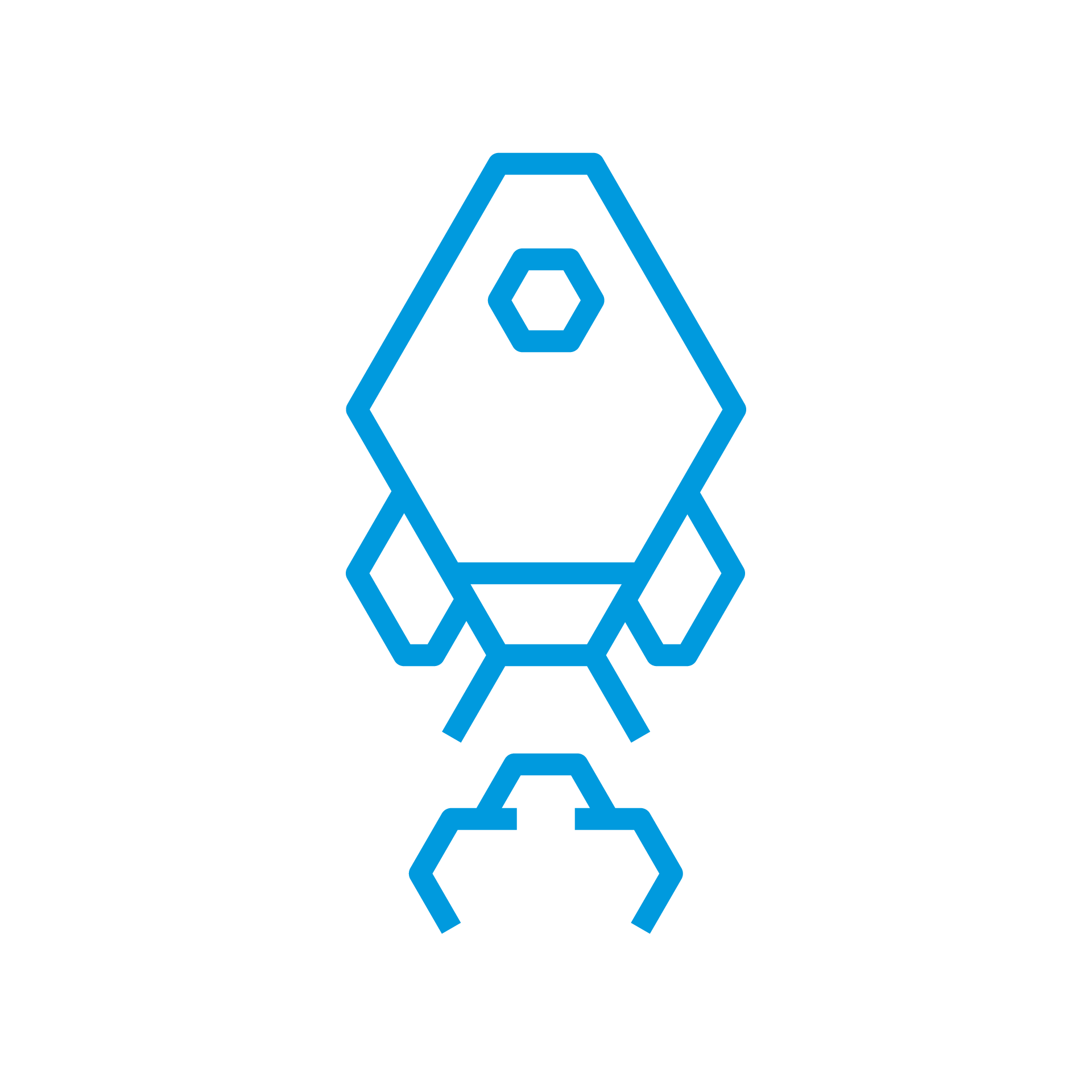
Cuando se desarrollan logotipos, iconografía o elementos similares, es útil apoyarse en un sistema tipo grid, similar al que se puede apreciar en el logotipo de apple o en el que os mostramos más abajo desarrollado para un icono de uno de nuestros clientes, el GSIC (icono con base hexagonal).


Estos grids simplifican la construcción y armonizan el diseño final facilitando el proceso de ideación y la realización de ajustes por aproximaciones sucesivas desde el boceto al arte terminado.
Los principios de la Gestalt
Además de las reglas antes mencionadas, la corriente de la Gestalt, corriente de la psicología moderna surgida en el siglo XX propone las siguientes leyes o principios en lo que a composición se refiere:
El todo es diferente a la suma de las partes
Proximidad
La distancia entre los elementos juega un papel clave en la percepción del conjunto. Frente a una constelación de estímulos tendemos a agrupar los miembros más cercanos o próximos en el espacio, integrándolos en una unidad.
 Unilever. Un grupo de objetos individuales que se ensamblan forman la letra U.
Unilever. Un grupo de objetos individuales que se ensamblan forman la letra U.
Semejanza
Hay una tendencia natural a poner en relación los elementos parecidos o iguales (en forma, color o dimensión), para dar cohesión al diseño, ya que nuestro cerebro busca automáticamente patrones en el conjunto.
 Black Cat. Agrupamos de las letras“C”, reconociendo en éstas la forma de los ojos de un gato negro que se funde con el fondo.
Black Cat. Agrupamos de las letras“C”, reconociendo en éstas la forma de los ojos de un gato negro que se funde con el fondo.Cierre
La ley de cierre se produce cuando un objeto está incompleto o su contorno no está delimitado. Las formas cerradas son más estables visualmente que las abiertas, por ello el cerebro humano tiende a autocompletarlas.
 WWF. La silueta del panda se distingue claramente a pesar de no tener un contorno totalmente delimitado.
WWF. La silueta del panda se distingue claramente a pesar de no tener un contorno totalmente delimitado.Destino Común
Una colección de objetos distintos que parecen moverse en la misma dirección y a la misma velocidad se perciben como un grupo.
 HELIUM. El ápice de la letra “i” nos indica una dirección ascendente haciendo una clara referencia a los globos de helio.
HELIUM. El ápice de la letra “i” nos indica una dirección ascendente haciendo una clara referencia a los globos de helio.Ley de la Figura de Fondo
El cerebro no puede interpretar un objeto como figura y fondo al mismo tiempo. El ojo reconoce una figura sobre un fondo, sin embargo, figura y fondo pueden funcionar como fondo y figura respectivamente.
 Snooty Peacock. Se combinan dos figuras que se complementan, por un lado el rostro de una mujer, y por otro un pavo real.
Snooty Peacock. Se combinan dos figuras que se complementan, por un lado el rostro de una mujer, y por otro un pavo real.Simetría
Las imágenes simétricas son percibidas como iguales, como un solo elemento, en la distancia. Tiene tal trascendencia, que desborda el campo de la percepción de las formas para constituir uno de los fenómenos fundamentales de la naturaleza. La biología, la matemática, la química y la física, y hasta la misma estética, se organizan siguiendo las leyes especulares, simples o múltiples, de la simetría.
 The Installers. La letra “I” al ser simétrica hace referencia a dos puertas abiertas.
The Installers. La letra “I” al ser simétrica hace referencia a dos puertas abiertas.Formas geométricas y su significado
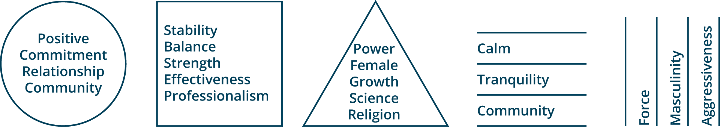
En cuanto a las formas geométricas presentes en las composiciones, es interesante extrapolar las siguientes conclusiones:
- Círculo: Mensaje emocional positivo, Comunidad, Relaciones, Compromiso, Formas femeninas, Afable.
- Cuadrado: Estabilidad, Equilibrio, Fortaleza, Profesionalidad, Efectividad.
- Triángulo: Poder, Ciencia, Religión, Ley y Justicia, Formas masculinas.
- Líneas Horizontales: Comunidad, Tranquilidad, Calma.
- Líneas Verticales: Masculinidad, Fuerza, Agresividad.

Horror Vacui
Es interesante la tendencia a rechazar los espacios vacíos, ya que estos se perciben como un desaprovechamiento de los recursos y oportunidades.

Horror vacui se utiliza en el arte para describir la acción de rellenar todo el espacio de la obra con cualquier elemento. Estese aplica principalmente en el arte, estando presente en las iglesias barrocas, casas victorianas, la decoración islámica, y en el arte griego y bizantino. Tomar decisiones como dejar una página en blanco, un margen amplio para el cuerpo de un texto corto o usar una ilustración pequeña en una gran página, entre muchas otras eventualidades, genera conflictos en cuanto a si está bien o no el uso del espacio. Por otro lado, el estilo minimalista se presenta como una fuerte tendencia en la que pequeños objetos ocupan grandes espacios, valorándose el ahorro de los recursos. Este movimiento tiene como lema principal «Menos es más».
TIPOGRAFÍA

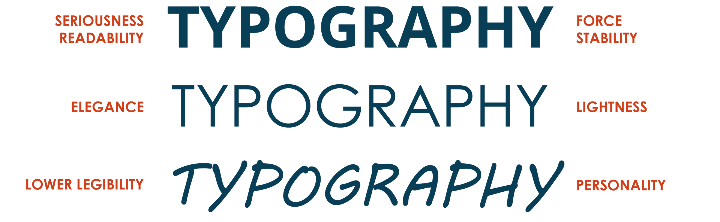
Cuando hablamos de tipografía, nos referimos al conjunto de signos que representan las letras. Este concepto se utiliza para nombrar el estudio, diseño y clasificación de fuentes, así como el diseño de personajes. Un mismo texto con diferente tipografía transmite sensaciones y significados totalmente diferentes. Es por ello que la tipografía es uno de los pilares más importantes del diseño y es de suma importancia seleccionar la correcta, considerando lo que queremos transmitir y el objetivo y destinatario. A la hora de seleccionar la tipografía se tiene en cuenta tanto el formato (cartel publicitario, revista, packaging ...) como el medio en el que se va a producir (impreso o digital).
Tu elección de tipografía es tan importante, como lo que haces con ella.
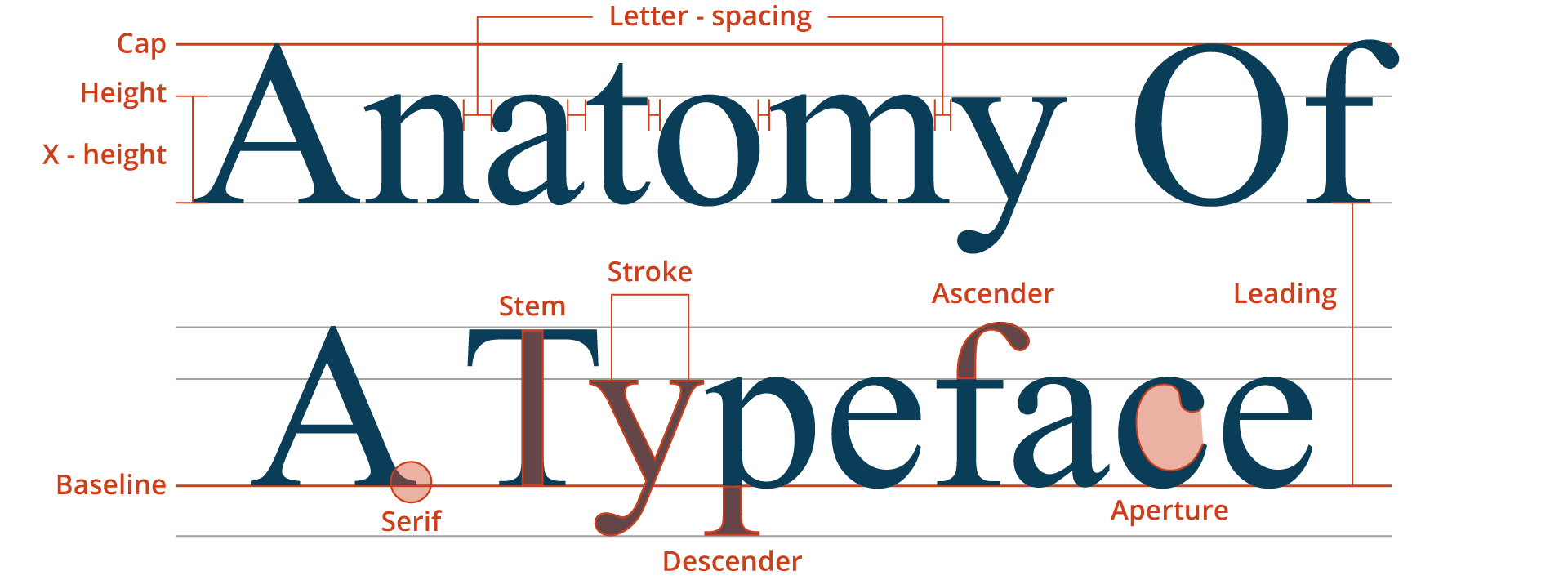
Diseño de la Fuente
La primera distinción que podemos hacer en el estudio de una tipografía es entre fuentes Serif y Sans Serif.

Serif
Las fuentes serif tienen su origen en el pasado; cuando las letras eran talladas en bloques de piedra y remataban los extremos pues era complicado asegurar que los bordes de las letras fueran rectos. La fuente serif incluye todas las tipografías romanas y egipcias. Por ejemplo: Times New Roman, Palatino, Georgia, Garamond, Rockwell, Baskerville, Trajan, Centaur, Monticello…

Al utilizar este tipo de letra transmitimos: seriedad, tradición y respeto. Cuando estas tipografías pueden ser utilizadas en textos largos, favorece su legibilidad mediante la creación de una línea imaginaria bajo el texto.
Sans Serif
En francés, la palabra 'sans' significa 'sin', por lo que el término sans serif significa literalmente sin serif. Las fuentes san serif o etruscas tienen su origen en Inglaterra en 1820, y son tipos de letra con remates rectos, que carecen de serifas. Este tipo de fuente se asocia a la tipografía comercial por su buena legibilidad para textos cortos y grandes.

Este tipo de fuentes incluyen: Arial, Helvetica, Tahoma, Century Gothic, Verdana, Mónaco, Ginebra, Impact, Avant Garde Gothic, Futura, Avenir,...
Las fuentes San Serif transmiten modernidad, seguridad, alegría, minimalismo, ligereza y neutralidad.
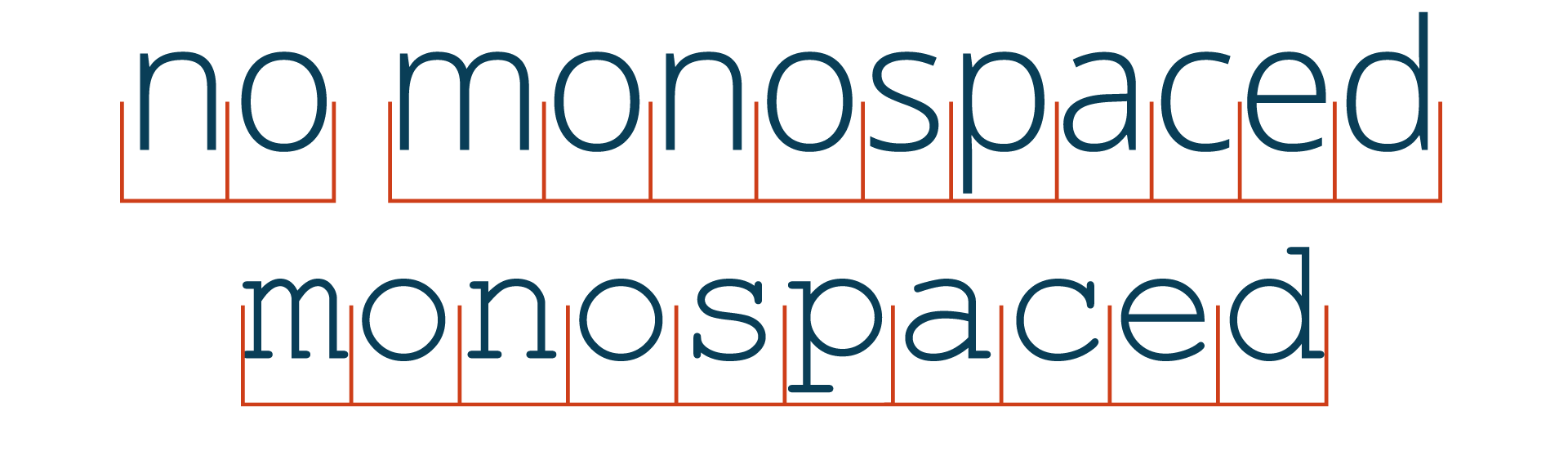
Monospaced
El tipo de fuente monoespaciado es aquel en el que sus letras y caracteres ocupan el mismo espacio horizontal; lo que las diferencia de las fuentes de ancho variable, donde las letras difieren en tamaño entre sí. Los primeros tipos de letra monoespaciados se diseñaron para máquinas de escribir, que avanzaban la misma distancia con cada pulsación de tecla. Esta letra se utilizó en computadoras y terminales más antiguas, que generalmente tenían capacidades gráficas muy limitadas. Con la implementación del hardware se simplificó el modo texto, en el que la pantalla estaba formada por una cuadrícula, donde cada celda podía ser ocupada por un personaje.

En las computadoras modernas, los tipos de letra monoespaciados son utilizados en su mayoría en editores de texto e IDE. Esto aumenta la legibilidad del código fuente, en el que es importante diferenciar entre símbolos individuales. Los tipos de letra monoespaciados también se utilizan en emuladores de terminal, para tabular datos en documentos de texto plano, y para crear arte ASCII.
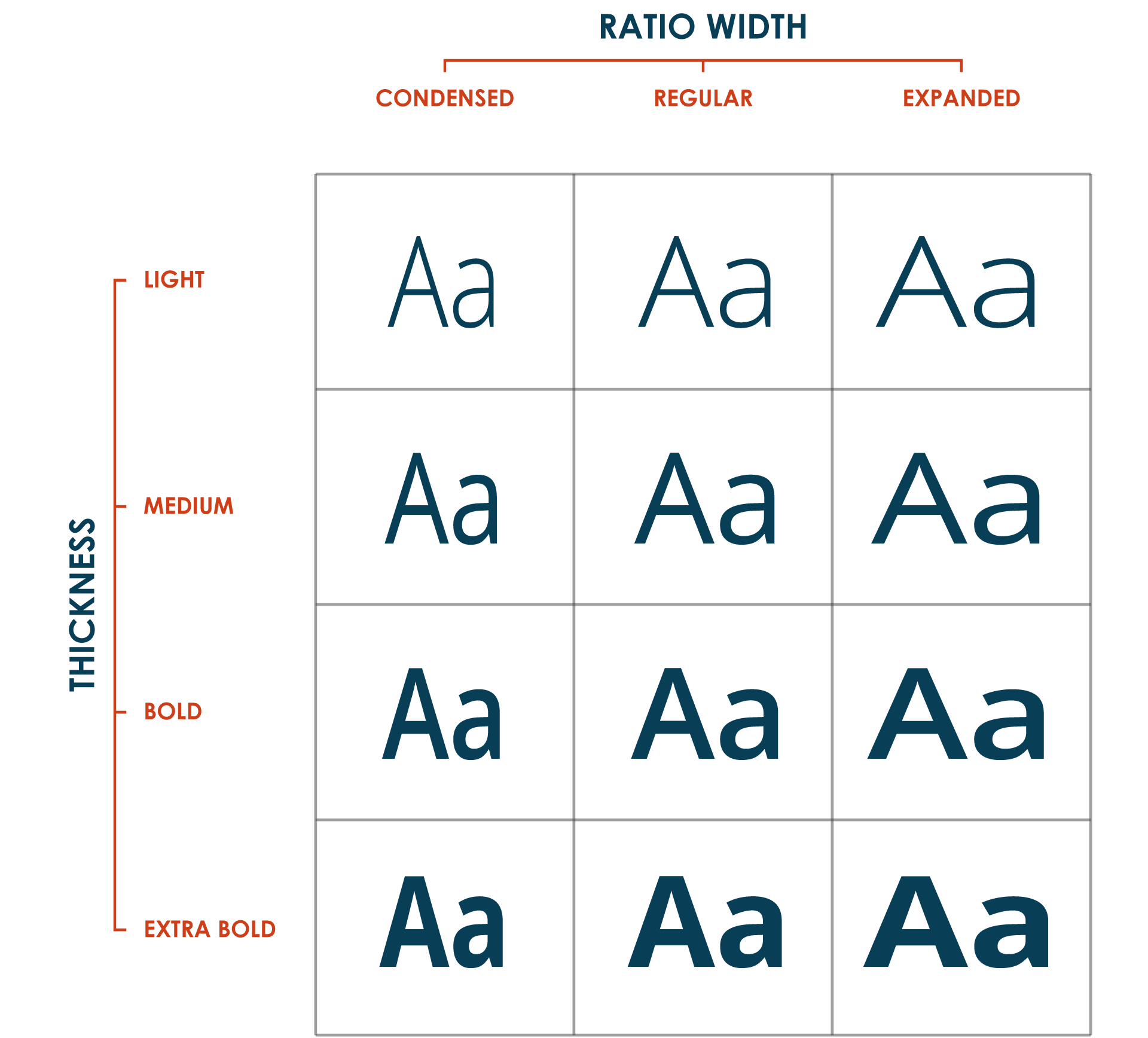
Peso de Fuente
La tipografía en su formato estándar puede tener un trazo de mayor o menor grosor dando lugar a las fuentes light y bold. Esta terminología también se emplea para representar una misma fuente también en diferentes pesos.

Ligera
Las fuentes Light son aquellas que visualmente son más finas que las tipografías comunes; estas fuentes se distinguen por su estética visual y su tamaño. El tamaño del cuerpo de las fuentes light es muy delgado y las fuentes más finas tienden a tener serif puntiagudo y ascendente.
Para este tipo de fuente, se recomienda:
- Utilizar colores contrarios como el color de fondo oscuro y el color de fuente claro o viceversa.
- Utilizar el tamaño de fuente más grande (lemas, presentaciones, titulares, etc.)
- Mantener un diseño simple.
Negrita
En tipografía, una variante completa del conjunto de caracteres de una fuente que es más gruesa de lo que se considera normal se llama "negrita". En fuentes en negrita, el eje horizontal tiende a aumentar de grosor, mientras que el vertical permanece casi igual. Los trazos se expanden a lo ancho, no a la altura. Esta fuente se utiliza principalmente para resaltar o enfatizar una parte del texto.
Formato de Fuente
True Type y PostScript
TrueType fue inventado por Apple como competencia a PostScript Type1 de Adobe. Tanto TrueType como PostScript se han convertido en los formatos de archivo estándar para fuentes durante las tres últimas décadas de autoedición. En términos de su diseño, las diferencias entre los dos son relativamente menores.
Open Type
En 1996, una colaboración entre Microsoft y Adobe presentó el formato OpenType. Este fue expresamente diseñado para suceder a los tradicionales formatos tipográficos, siendo un formato más nuevo y robusto que los anteriores. Los principales beneficios de OpenType son:
- Un conjunto de personajes mucho más grande.
- Soporte automático para personajes alternativos.
- Ligaduras (para software que lo admita).
TEORÍA DEL COLOR
El color que percibimos se puede explicar desde un punto de vista físico como el resultado de la absorción de determinadas longitudes de onda cuando la luz atraviesa o se refleja en un objeto. El color es un pilar básico del diseño gráfico que nos permite complementar la forma.
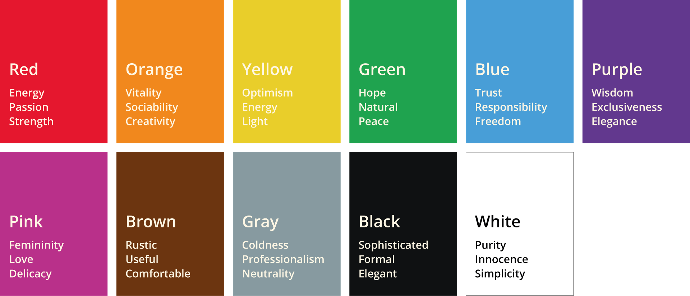
Psicología del Color
La psique humana tiende a asociar los colores a diferentes emociones o sensaciones. Los colores influyen sobre nosotros, pueden modificar nuestro estado de ánimo, predisponernos ante una idea, modificar una primera impresión o transmitir sensaciones. Por eso es tan importante conocer qué transmite cada uno, para poder usar su influencia cuando sea necesario, ya sea para crear una marca, presentar una idea o vendernos a nosotros mismos.
- El rojo representa energía, pasión y fuerza, pero también puede representar agresividad, rebelión o peligro. Es vibrante, crea contraste y exige la atención del espectador.
- El naranja es el color que nos evoca vitalidad, sociabilidad, creatividad y energía. Se relaciona con el sol y con el fuego.
- El amarillo es un color que evoca optimismo, energía, luz, pero también prudencia.
- El verde es el color de la naturaleza. Además, es un color asociado a la esperanza, a lo natural y, por tanto, a la paz. También es el color del dinero y la suerte.
- El azul se asocia a la confianza, la responsabilidad y la libertad. Comunica lealtad y honestidad, razón por la cual muchos lo elegirían como color corporativo.
- El violeta es un color misterioso y místico, de sabiduría, y que transmite una imagen de exclusividad y elegancia.
- El rosa aunque se ha asociado a la feminidad, transmite amor, paz, romanticismo y delicadeza.
- El café comunica un mensaje terrenal, sólido y sensual. Lo rústico, lo útil y lo cómodo están asociados, pero también lo pobre y lo simple.
- El gris un color que transmite frialdad, profesionalidad y neutralidad. Es un color que se asocia con lo práctico, confiable y autoritario.
- El negro agrega seriedad a cualquier proyecto. Es un color que nos evoca a ser sofisticados, formales y elegantes.
- El blanco es un color de contraste que aporta dramatismo en combinación con colores oscuros. En la cultura occidental es un símbolo de pureza, inocencia y sencillez.

Escalas RGB, CMYK y HSL
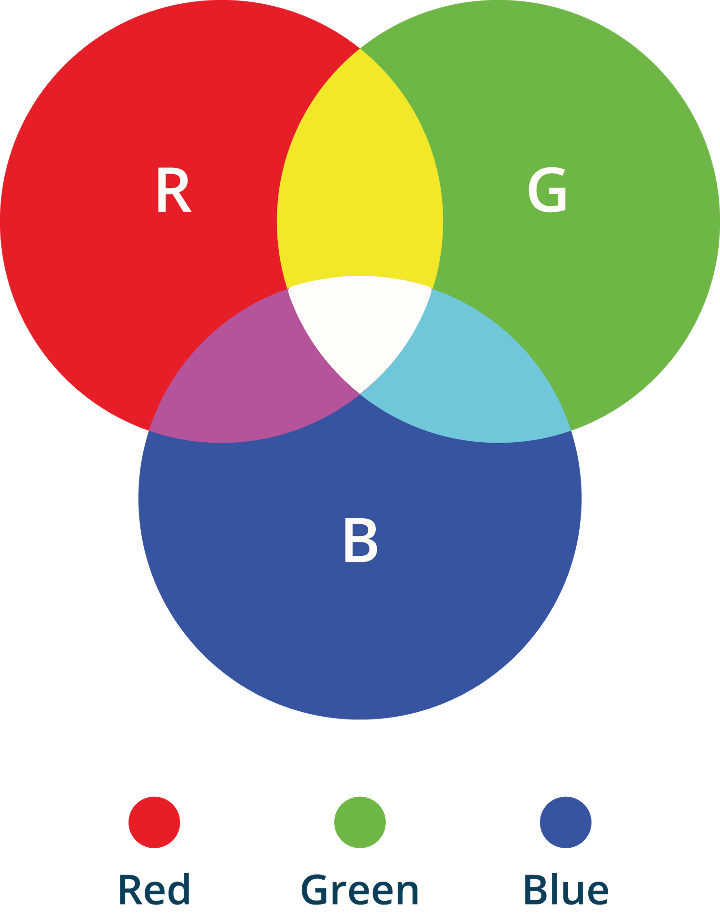
El sistema RGB, cuyas iniciales en inglés se refieren a los tres colores primarios (rojo, verde y azul), los utiliza como componentes principales para producir el resto de colores. Suele utilizarse en monitores donde cada uno de los colores está asociado a un valor que, en el caso de una profundidad de color de 8 bits, será de 256 valores posibles (0-255).
Al tener tres canales de color (rojo, verde y azul), esto da un total de 16,7 millones de colores representables. La escala RGB es la más utilizada en sistemas que generan color como adición de luz (monitores, pantallas, iluminación ...).
La combinación de los tres colores primarios es el blanco y la ausencia de todos ellos es el negro. La combinación de los colores principales Rojo, Verde o Azul van acompañados de los secundarios: Amarillo, Cian y Magenta; estos a su vez pueden combinarse entre sí para dar lugar a todos los colores del círculo cromático.

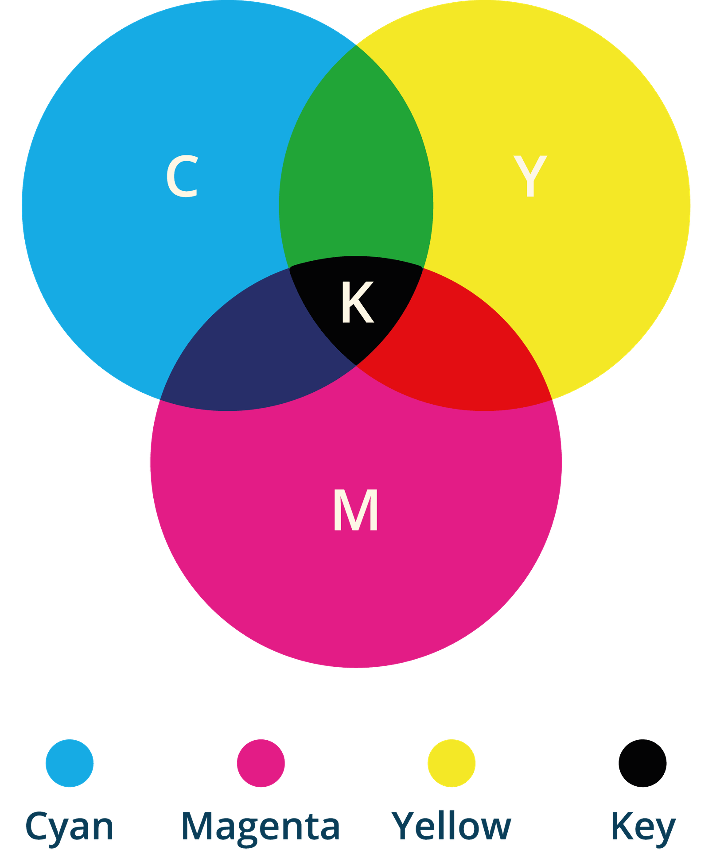
Para la impresión digital y otras artes gráficas no digitales, es común utilizar la escala de color sustractiva CMY o CMYK de sus siglas Cyan (C), Magenta (M) y Yellow (Y) clasificadas como tintas básicas. Este sistema incluye los colores primarios o fundamentales más un cuarto, negro (K), que se utiliza para oscurecer los colores.
Se imprimen estas tintas como capas sólidas que producen colores planos, o imprimiendo en un patrón de puntos o generando medios tonos, es la forma en que se pueden obtener todos los demás colores. Esta escala la utilizan los impresores, y es común que, para garantizar una mejor calidad y colores más precisos, los diseños gráficos creados para ser impresos se realicen en formato CMYK.

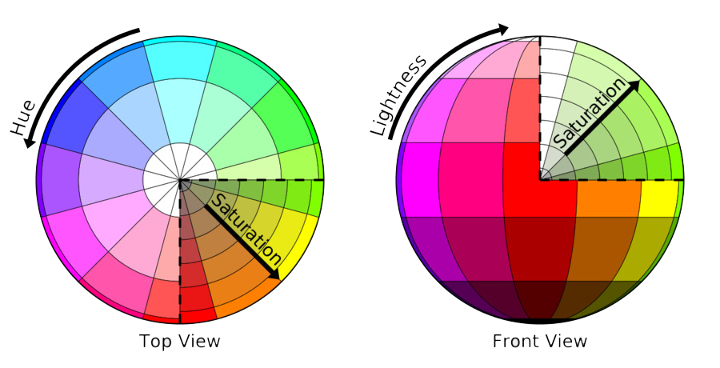
Por último, comentar la existencia del sistema HSL cuyas siglas en inglés significan tono, luminosidad y saturación. Este sistema tiene su origen en la cromosíntesis por la articulación de los pigmentos. Estos tres elementos hacen referencia a las características inherentes y fundamentales de cualquier color. Este sistema concibe la generación de colores partiendo de un tono en específico, para luego proceder a buscar los diferentes matices, manipulando los porcentajes de saturación y luminosidad. Esto nos permite generar paletas de colores de un mismo tono.

Armonía de color
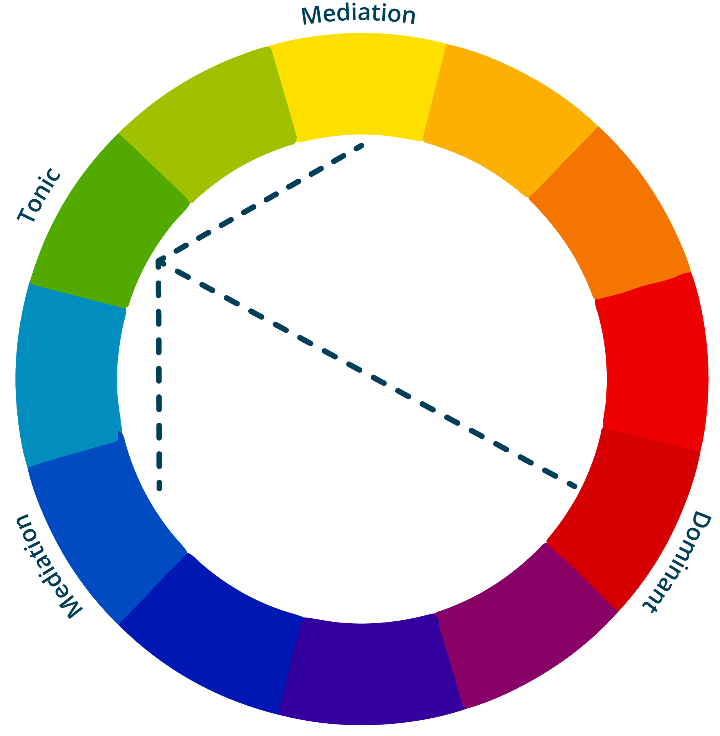
La teoría clásica dice que, de manera análoga a la composición de un acorde musical, cualquier sistema de armonía de color se compone de tres colores:
- Uno dominante: cuál es el más neutral y el más largo. Sirve para resaltar los demás colores que componen nuestra composición gráfica, sobre todo el contrario.
- El tónico: es el color complementario del dominio. Es el más poderoso en color y valor, y el que se usa como nota de animación o audacia en cualquier elemento.
- El de mediación: que actúa como conciliador y modo de transición entre cada uno de los dos anteriores. Suele tener una situación en el circulo cromático cercano a la del color tónico.

En su obra Modern Chromatis, Ogden Roodo planteó las mezclas ópticas.
Tras experimentar con dichos discos tuvo un circulo de correspondencias complementarias, obteniendo un instrumento para las interacciones cromáticas de tonos compuestos. Aunque no es una regla establecida, sirve de directriz para saber más sobre el tema. Tiene cinco principios básicos:
- Principio de familiaridad: se basa en el hecho de que la familiaridad es agradable y de fácil aceptación. Él dice que las combinaciones de colores que se basan en la naturaleza se verán bien para la mayoría de las personas. Además, las variaciones claras y oscuras del mismo color se armonizarán entre sí.
- Principio de novedad: Dice que aunque a las personas les gustan las combinaciones de colores armónicos, esta combinación se vuelve aburrida, por lo tanto, una nueva combinación llamará la atención y hará que toda la composición sea más agradable y armoniosa.
- Principio de similitud: Establece que los colores armonizan más cuando las diferencias entre ellos son menores. Debe evitarse el uso de varios colores de diferente tono y claridad. Sin embargo, también dice que el mismo rango de claridad puede resultar agradable, como una composición basada en colores pastel.
- Principio de orden: sugiere que los colores deben basarse en un plan ordenado. Puede ser una combinación de colores análoga, una combinación de colores contrastantes o una combinación de colores triádica.
- Evite la ambigüedad: sugiera que no se deben usar colores que parezcan inconsistentes con el resto del esquema de color que se ha elegido.
Todos los colores son amigos de sus vecinos y amantes de sus opuestos
Además, podemos utilizar el círculo cromático para encontrar estas combinaciones:
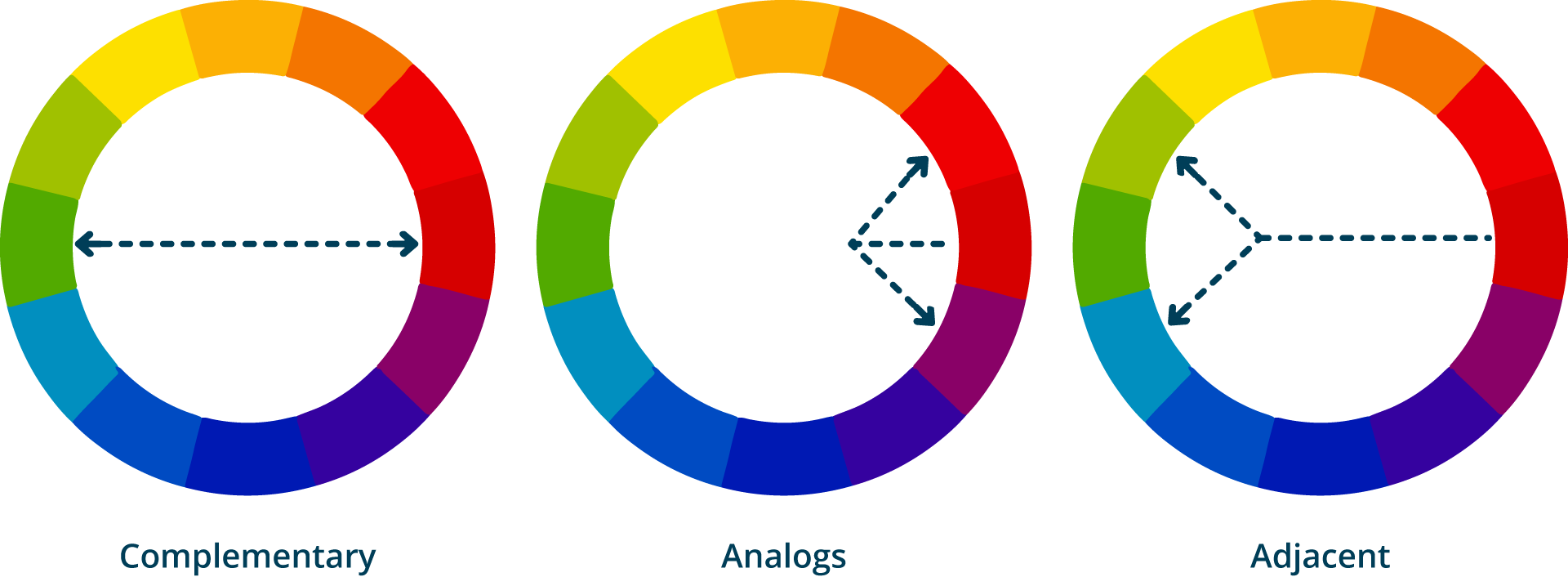
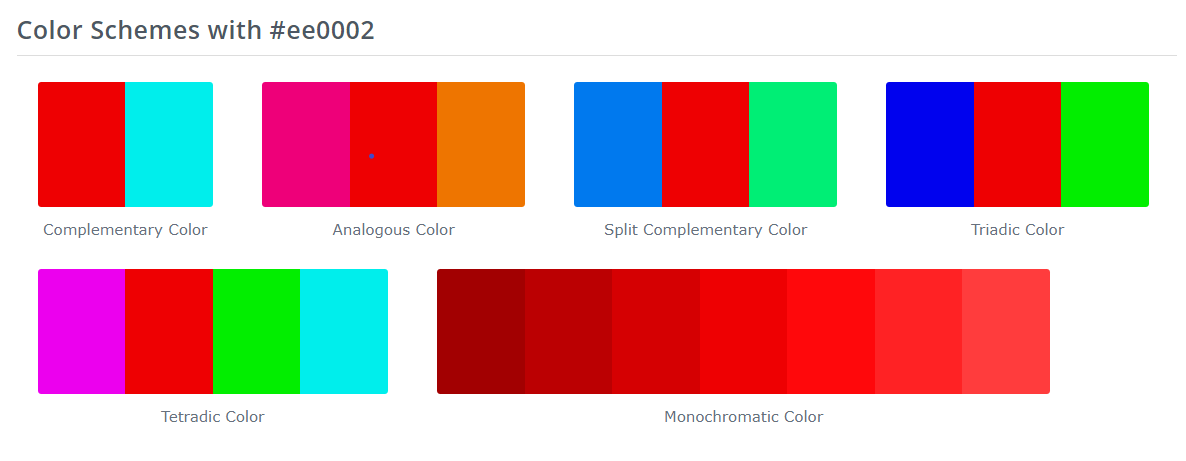
- Colores complementarios: aquellos colores opuestos en el círculo cromático. Su combinación da como resultado el gris. La característica principal es el contraste de tono siendo este mayor cuanto mayor es la saturación de los colores. El problema del uso en conjunto de colores complementarios con valores altos de saturación es lo que se conoce como vibración, un fenómeno visual que sucede cuando los bordes de dos colores complementarios altamente saturados se unen dando la sensación de borrosidad y brillo, generando la ilusión de movimiento. Los complementarios armonizan cuando uno es puro y el otro es alterado en valor o, siendo los dos puros, cuando sus extensiones o áreas son muy diferentes, también resultan armoniosos los primarios cuando se neutraliza uno o dos de ellos con mezcla del otro.
- Colores análogos: aquellos colores próximos en el circulo cromático. Estas paletas suelen ser frecuentes en la naturaleza, por ejemplo, el color de las hojas en otoño que genera un gradiente a medida que cambian de color. Suelen dar mejores resultados si se utilizan con colores cálidos o fríos, creando paletas que tenga cierta temperatura, así como armonía de color. Por otro lado, estas combinaciones suelen generar poco contraste y ser menos vibrantes que las complementarias.
- Colores complementarios adyacentes: son aquellos que se ubican a ambos lados de un color complementario. Los colores adyacentes tienen una similitud familiar y forman lo que se llaman armonías analógicas.

Una vez definidos los colores que componen la imagen de nuestra empresa hay que tener en cuenta la armonía o equilibrio entre ellos. No es sencillo saber que colores combinan entre sí, aunque tengamos claro lo que queremos transmitir.
La armonía del color y equilibrio hacen que un diseño sea más efectivo. Para guiarnos correctamente, lo mejor es utilizar el círculo cromático, en el aparecen representados todos y cada uno de los colores con los que podemos componer nuestros diseños.
A partir de esta herramienta se pueden crear combinaciones de color con una correcta armonía entre ellos. Por lo general, se ha de tener en cuenta uno de estos tres puntos:
- Utilice colores pertenecientes a la misma gama cromática, es decir, distintas tonalidades del mismo color.
- Utilice colores complementarios, colores opuestos entre sí en la rueda de colores.
- La combinación de colores en tríadas, se logra partiendo de un triángulo equilátero en la escala cromática, logrando una combinación de tres colores, aunque no se recomienda el exceso de demasiados colores y siempre es bueno que haya un color predominante.
Recursos
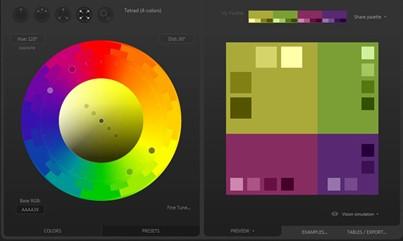
Paletton
Una sencilla aplicación online para seleccionar el color más adecuado para las capas de nuestro mapa con posibilidad de combinar degradados o tonalidades complementarias. La variedad cromática propuesta por Paletton se apoya en estudios sobre la teoría del color, la percepción, la psicología, la visión, la ceguera al color y mucha más información relacionada con los colores, incluyendo combinaciones de colores y eficacia general del uso del color.

Colorhexa
Una solución sencilla, elegante y que se centra únicamente en cumplir su específico cometido; ofrecer toda la información que podamos necesitar sobre cualquier color. Para ello se presenta en forma de buscador donde podemos introducir colores en cualquier valor, así como realizar combinaciones de múltiples colores y crear degradados eligiendo dos extremos.

Empiece a escribir aquí...
